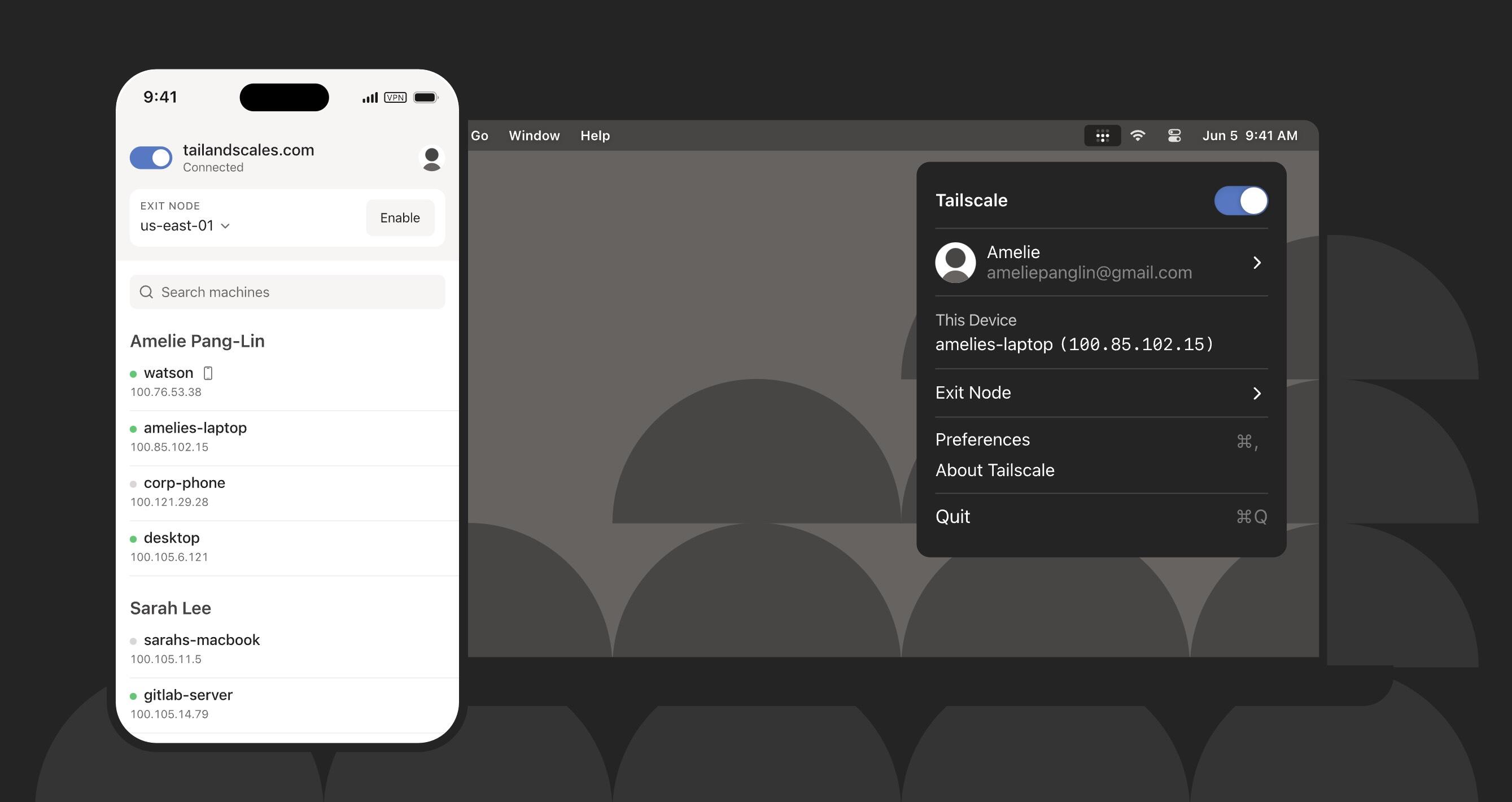
通过 HeadScale(TailScale开源服务端) 多平台实现内网穿透
HeadScale 服务端搭建 HeadScale 是一个开源的 TailScale 服务端实现,可以实现多平台的内网穿透。 准备工作docker-compose.yaml 文件如下: 12345678910111213141516171819version: '3.9'services: headscale: # 镜像版本 image: headscale/h